Set-up SDK Development Environment
Once you have downloaded the SDK add-on template file, you need to set-up your development environment and host the add-on from you computer on a https web server to make it available in the SDK Development environment. To set-up in Windows, proceed as follows:
1 - Installation of NodeJS
For this example, we make use of the NodeJS web server. To get started with NodeJS:
- Download the latest stable version of node.js from https://nodejs.org/en/download/
- Double click the downloaded node-vx.xx-x64.msi or node-vx.xx-x86.msi file to install NodeJS.
- After NodeJS has been installed, confirm the installation of NodeJS as follows:
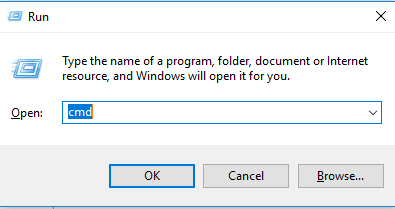
- Open the start menu and press win + r
- Enter cmd and hit enter or click ok

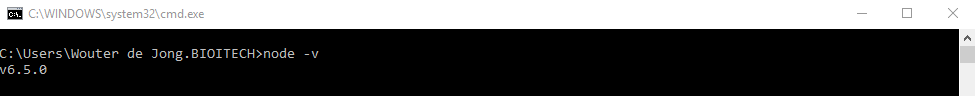
- In the command prompt enter node –v and hit enter
If the installation of NodeJS is successful, the installed NodeJS version will be returned in the console.

2 - Setting up the https web server on your local computer
- Install the https-server package by entering npm install http-server –g in the command prompt window and hitting enter.
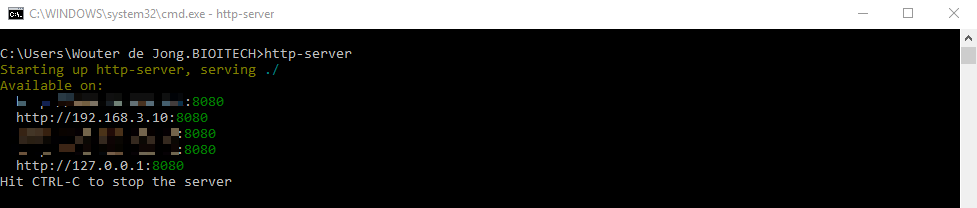
- Once the installation is completed you can start the server by entering the following command in the command prompt: http-server.
- After hitting enter the server will start and the command prompt will return several urls. These are the urls that are being hosted by the NodeJS web server.

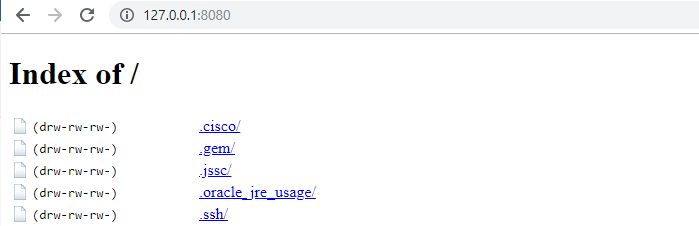
- Confirm that http server is running by copy and pasting one of the three addresses in your browser. Make sure to include the :8080 . The web browser will open the default root folder of the http server root folder (a folder on your local computer)

If you decide to stop the NodeJS you can either close command prompt or you can press CTRL+C while the focus is in command prompt. Note that once the server or the command prompt is closed the web-browser will no longer be able to contact the web addresses.
3 - SSL passing of the http server
Since all communication in eLabJournal runs via a secured connection (https), the http sever should be using https. To make your web server use SSL proceed as follows:
- Download open SSL (download the correct version here)
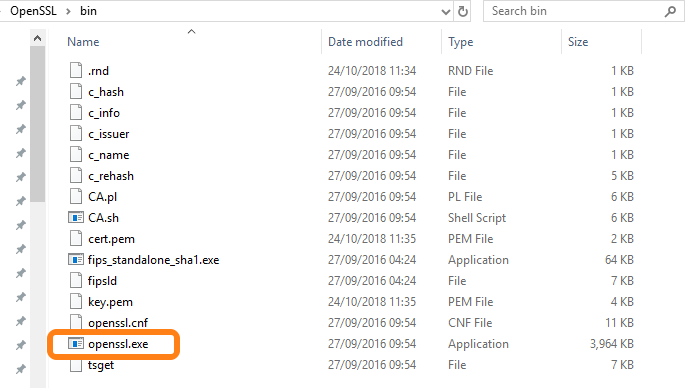
- Navigate to the bin folder in the downloaded file and double click openssl.exe
- A command prompt window will open.

- Copy and paste the following command:
req -x509 -newkey rsa:4096 -keyout key.pem -out cert.pem -days 10000 –nodes
- Two files key.pem and cert.pem are generated which are needed in the next step
4 - Completing the SDK add-on hosting
- Create a folder on your local computer from where you would like to work (for example create folder eLAB-SDK on C:\.
- Download the file SDK-server.bat in the created folder at the previous step. In case download of the SDK-server.bat file is blocked, you can create a file called SDK-server.bat and include the following code to the file:
http-server -S -C "cert.pem" -o -p 8443 and save the file.
- Move the generated files key.pem and cert.pem in the previous step to this folder
- Finally, move the downloaded SDK template script into the folder
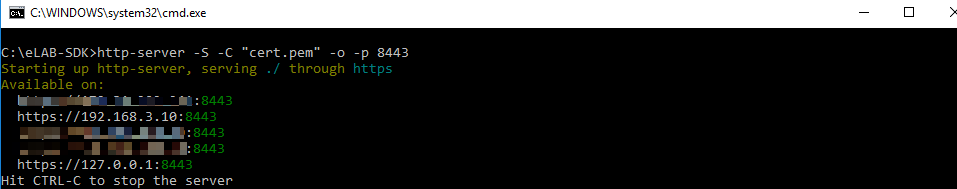
- Once these 4 files are in the created folder, you can double click the created SDK-server.bat file. The command prompt will open confirming that the http server is running. Note that the server is serving over https and that the web addresses now start with https.

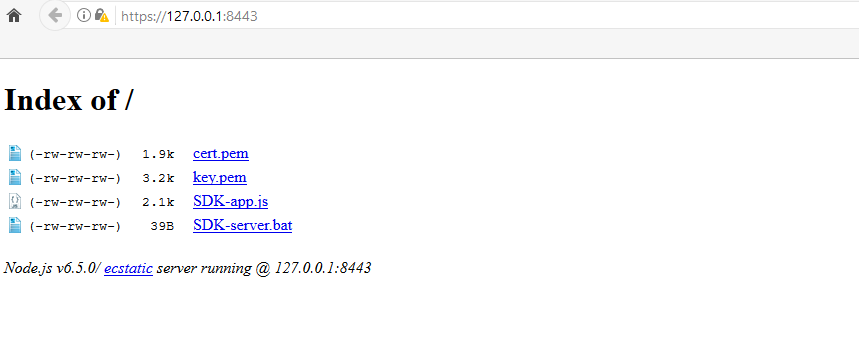
Secondly, your default browser will open a window displaying the content of the folder you created including the SDK template script file.

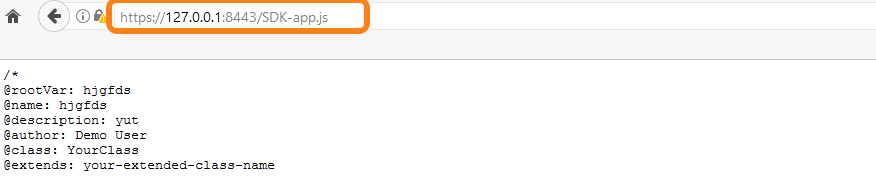
- Click on the script in the web browser to open it in your browser. Note: this step is also needed for eLAB to load the file. So always first click the hosted file in the browser before trying to include it in the developer environment.

- Copy the URL in the address bar and paste it in the script URL in the developer tab of your Developer account and click Save Settings.
- Enable Developer Mode. The SDK add-on should initialize showing the following pop-up window.

Now you are all set to customize the SDK add-on template and extend the functionality of eLAB by creating your own custom SDK add-on. Find the available classes and modules in the SDK documentation. The eLabJournal API is available here
Troubleshooting
- Plug-in file is not loaded - please make sure the local web server is running (i.e. the command prompt is open)
- Plug-in file is not loaded - confirm that developer mode is enabled
- Opening SDK-server.bat file directly closes the command prompt window. - confirm that opening SDK-app is indeed served over https (step 6)
In case you are experiencing difficulties in setting up the SDK development environment, please contact our customer care team.